vite 是尤大(vue 作者)写的一个 web 应用开发工具。
首先,vite 为什么叫做 vite,vite 实际上是法语中快的意思,所以顾名思义,这个工具给我们带来的就是更快的开发体验,它实际上是一个面向现代浏览器,基于 ECMA 标准的 ES module 实现的一个更轻更快的 web 应用开发工具。
而现代浏览器支持的特性中,在 vite 中最为重要的一个,就是 ES module。由于 vite 是面向现代浏览器的,所以它利用浏览器去解析 imports,在服务器端按需编译返回,跳过打包过程。同时支持 Vue 文件和 HMR(热更新),针对生产环境可以使用 rollup 打包。
所以相比于封装 webpack 的 vue 脚手架,vite 有着更快的更新和解析速度,尤雨溪自己也说过,vite 最终会替代 vue-cli。
vite 官网: https://cn.vitejs.dev/
首先要确定你的电脑上已经安装了 node,node 的安装可以参考我的另一篇博客: node.js 和 npm 的安装与环境配置(2021 最新版)
1、npm create vite@latest
有许多命令可以创建 vite vue 项目,你可以直接使用快捷命令直接创建 vue-ts 项目:
# npm 6.x
npm create vite@latest my-vue-app --template vue-ts
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue-ts这里我选择使用最原始的 npm create vite@latest。
npm create vite@latest 输入命令后,依次输入项目名称、选择 vue 框架、选择 vue-ts。
2、npm install
按照提示 cd 到项目中,执行 npm install 安装项目所需依赖:
npm install3、npm run dev
OK,现在一个项目已经初始化成功了,使用编译器打开该项目,这里我是用 vs code 来运行项目。 打开 vscdode 终端,输入:
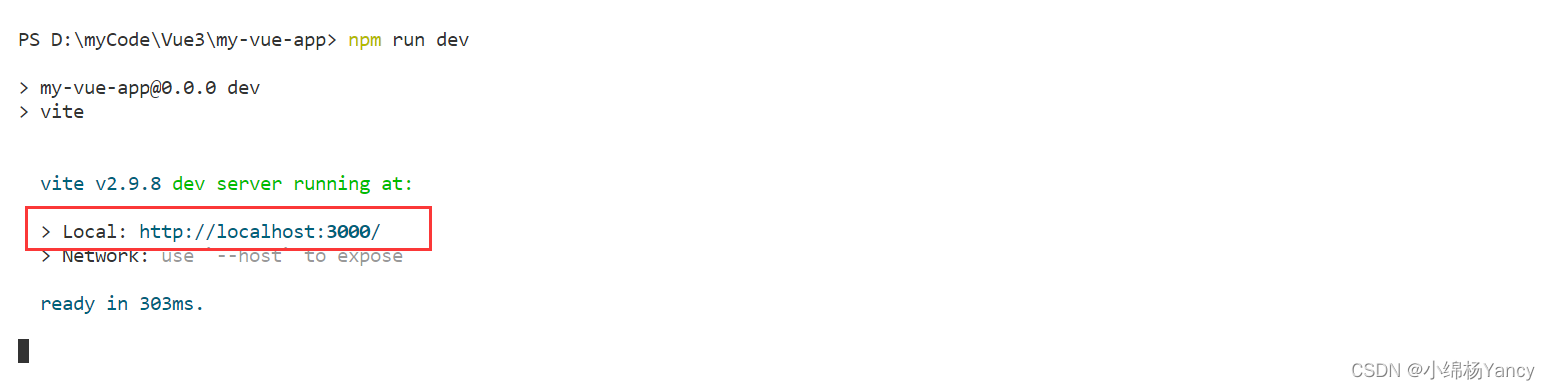
npm run dev运行项目。  可以看到,项目已经启动了,按住 ctrl 键,单击服务器地址(localhost:3000/),就可以在浏览器中看到项目了。 浏览器中项目截图:
可以看到,项目已经启动了,按住 ctrl 键,单击服务器地址(localhost:3000/),就可以在浏览器中看到项目了。 浏览器中项目截图:
对于实际项目,还有许多其他的模块、插件、UI 库等需要安装,例如 vue-router、pinia(vuex)和 element UI 等,都可以通过 npm 安装,然后配置到项目中。
