关键在于rewrite配置,根据请求的url重定向到其他页面
欢迎访问我的个人博客
1.在nginx.conf下配置
java
location / {
#网站主页路径。此路径仅供参考,具体请您按照实际目录操作。
root html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ^~/admin {
root html;
index index.html;
rewrite ^/admin/(.*)\.*$ /admin/$1 break;
try_files $uri $uri/ /admin/index.html;
}
第一个项目在html文件夹下,第二个项目在admin下,我默认主页是第一个项目的首页,当域名下面加上admin访问的便是admin项目了,上面的配置
rewrite ^/admin/(.).$ /admin/$1 break;
重定向到admin下面的文件寻找
try_files :解决单页面刷新报404的问题
2.vue下也要配置
配置admin项目的访问前缀,得加上admin,因为在nginx下任何相对访问都是在配置的根目录下进行的,也就是html下面,所以如果配置的是admin,则会在html/admin下寻找,当然,你的项目路径要按我放的放对。
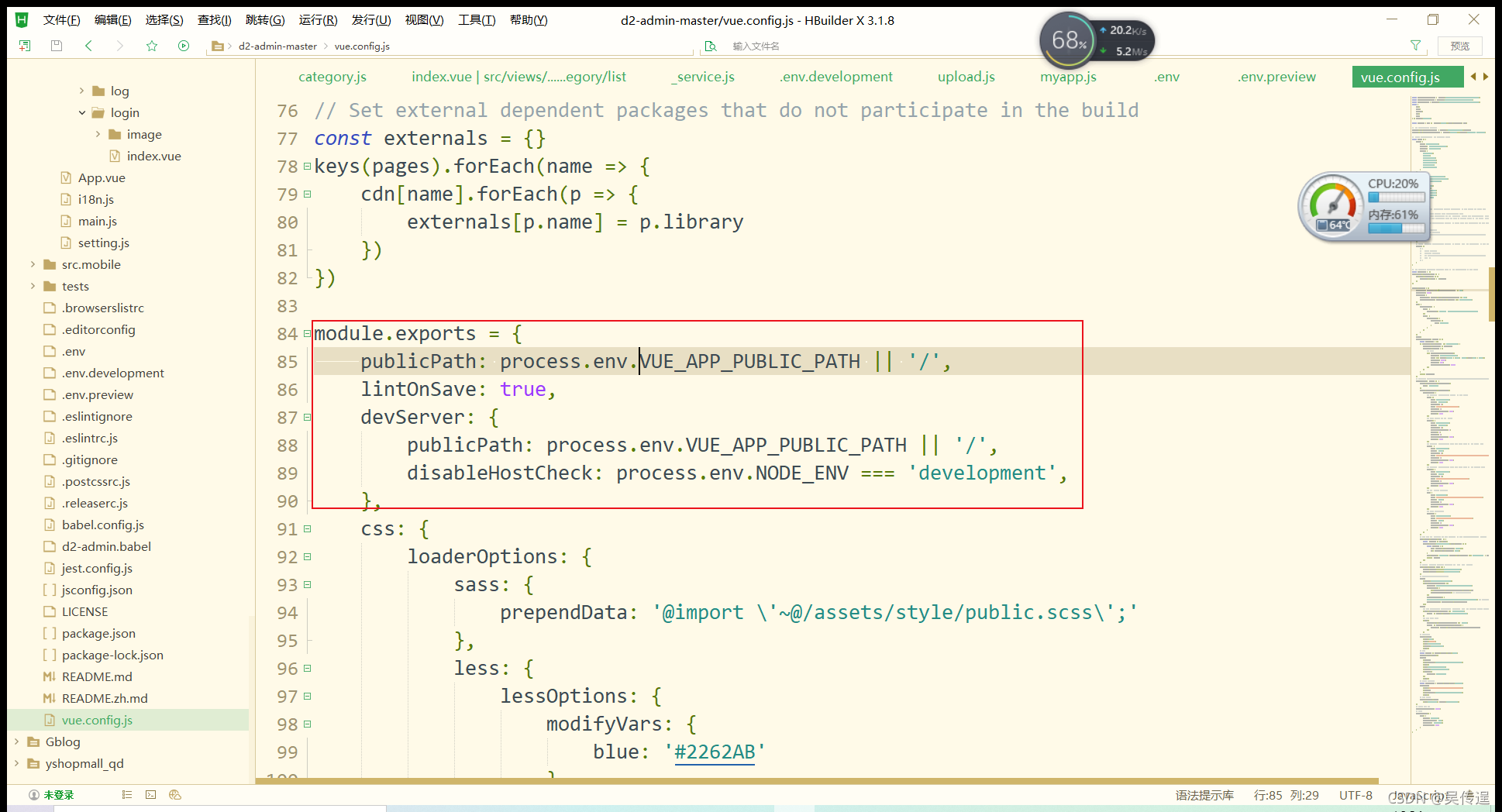
vue.config.js

process.env.VUE_APP_PUBLIC_PATH 是我定义的环境变量,这里你可以用自己的变量,也可以直接写 publicPath: "/admin/"
router/index.js
 跟上面一样,你也可以直接写成 base :"/admin/"
跟上面一样,你也可以直接写成 base :"/admin/"
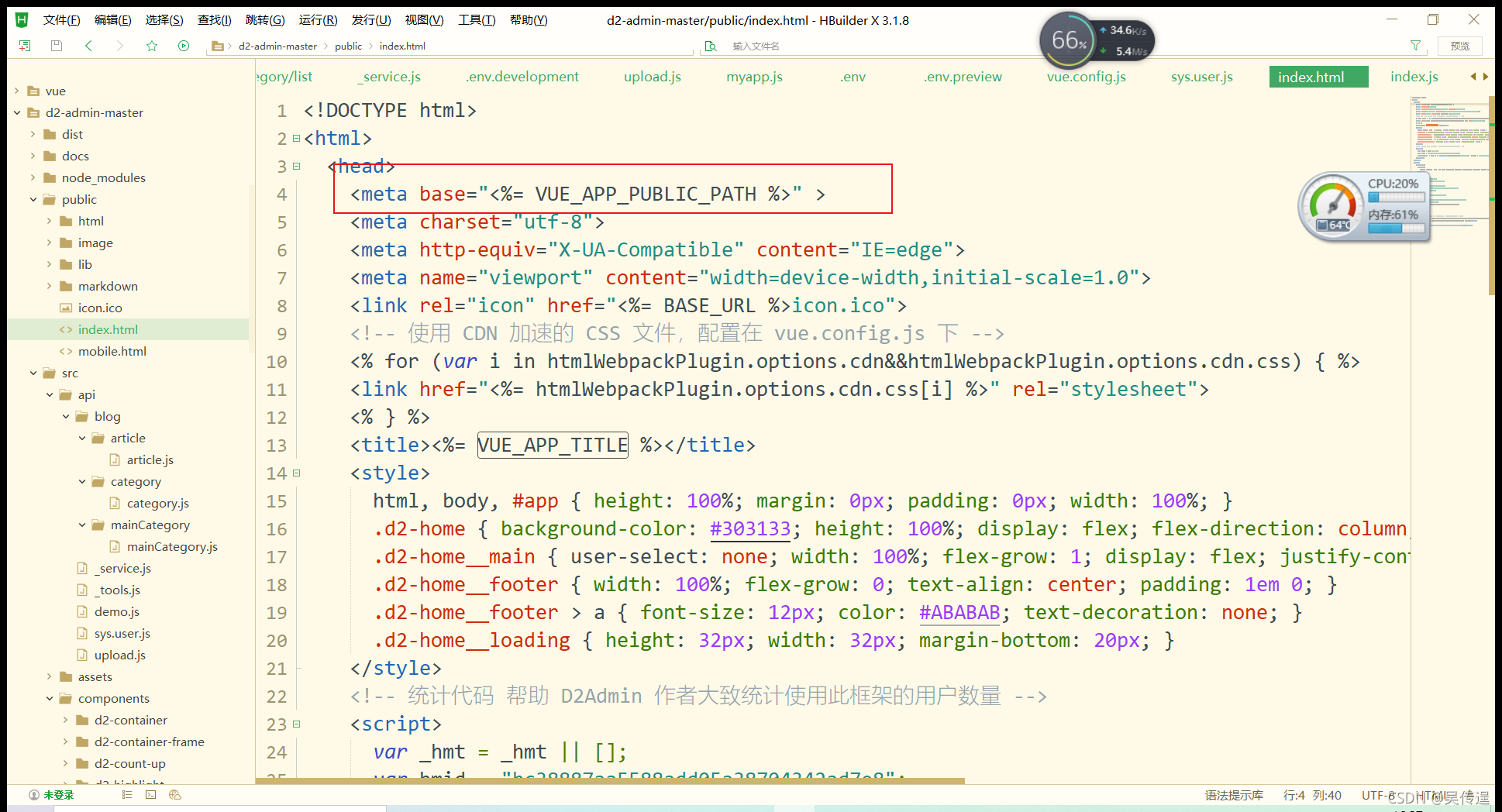
public/index.html

这个写不写都无所谓,但如果不配置有问题就试一试吧
3.访问
可以访问我的网站试一试
前台: w.a.y
后台: 东哲后台管理
爱旅游配置:
后台:


前台的base就是“/”
目录:

配置:

