基本理解
jectpack compose 里面借助于 java 的强大导包和注解
可以实现依赖的点击引入或者自动引入,这个很方便
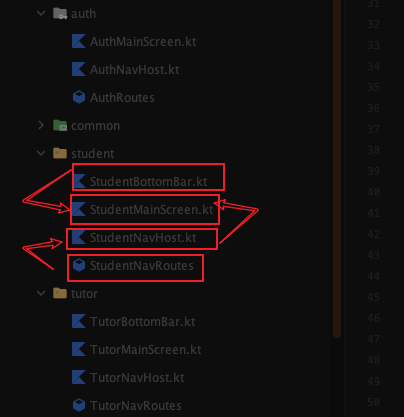
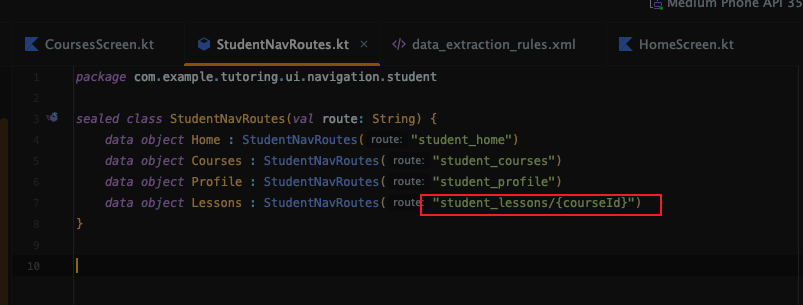
路由
路由结构构建起来逻辑较为复杂
一般是需要先定义每个路径,然后把路径写到 navhost 里面,匹配上组件页面
然后再把 bottombar 和 navhost 都引入 screen 这个主的页面结构里面!!

也是声明式的路由,和 react 最新的 router 一样!
但是定义路径的时候需要定义为整体的总路径最好,当然如果使用父子路径(嵌套路径),也可以不定义为总路径,会自动拼接上前面的整体路径!

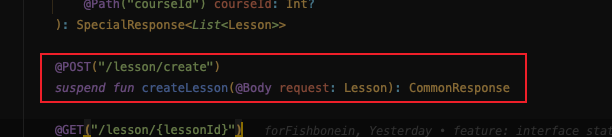
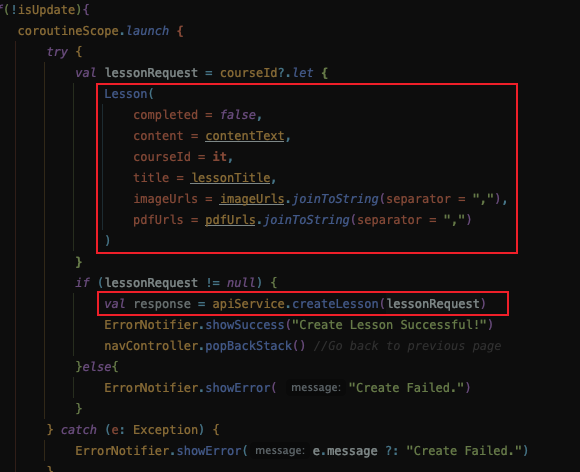
强类型语言
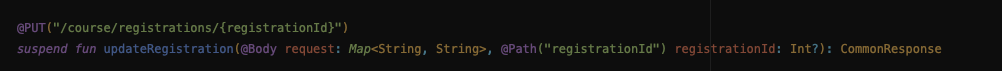
强类型语言,kotlin 写起来就相当于 ts,数据请求的请求体和返回体基本都是要求要定义 data 数据类型的!相对写起来比较麻烦
而且如果没有类型的话,不能直接取对象里面的字段,即便你知道这里面一定有这个字段!
而且 gson 的 json 数据转换是依赖于类的定义的,所以如果参数给的不和定义的一样,那么就没法完成转换!
两种方式:


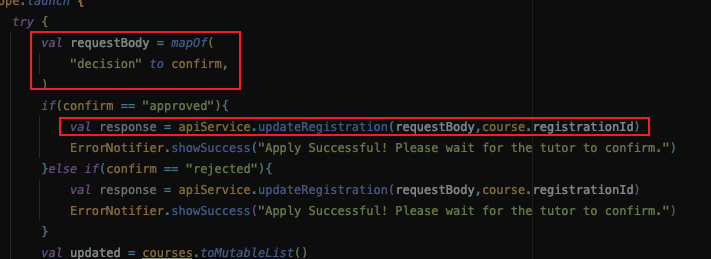
或者: